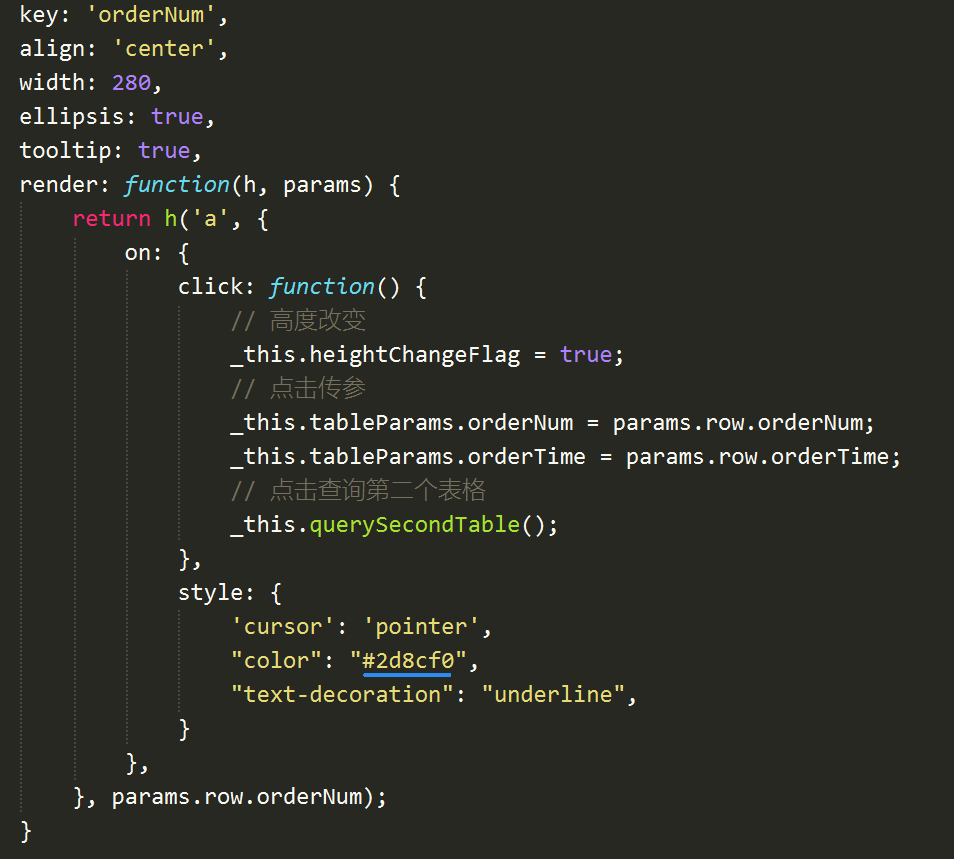
1、vue 的页面跳转以及页面之间传参其实是一个很常见的问题客户端跳转传参,但是整体上会使用的次数很多客户端跳转传参,有时候页面的跳转不需要参数,因为他属于那种公共的,大家客户端跳转传参;在Vue2 中,跳转时可以使用 `routerlink` 进行传参 可以通过 `to` 属性传递目标路由的路径,并使用 `query` 或`params` 来传递参数 示例代码如下客户端跳转传参;2024年3月21日 Angular 页面跳转时传参问题跳转页面 uninavigateTo url'pagesorderorderDetail客户端跳转传参?item='+encodeURIComponentJSONstringifyitem。
2、JS中跳转传参的几种常用方法总结在前端开发中我们常常需要从一个跳到另一个页面,并且将当前页面的数据传递过去,下面这篇文章主要给大家总结介绍;如果需要在自定义代码中进行页面跳转和传参,可调用如下页面跳转的 前端 API ,详细 API 文档请参见 navigateTo $w utils navigateTo pageId ';在PHP 中,跳转页面是非常常见的操作有时候我们需要在跳转的同时可以带上一些参数,这样在目标页面就可以获取到参数并进行相应的操作本文将介;06 路由跳转传参,获取文章详情并渲染, 视频播放量 1016弹幕量 0点赞数 17投硬币枚数 4收藏人数 21转发人数 4, 视频作者 账号已注销。

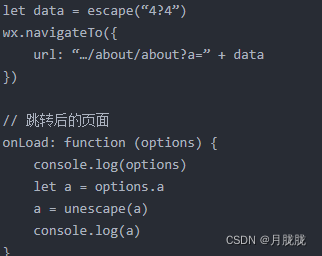
3、这篇文章主要介绍了微信小程序开发页面跳转并传参操作,结合实例形式详细分析了微信小程序页面跳转并传参相关操作技巧,需要的朋友可以参考下;604_安卓APP入门及应用24页面跳转传参方式二, 视频播放量 2弹幕量 0点赞数 1投硬币枚数 0收藏人数 0转发人数 0, 视频作者 学一技教育;这篇文章主要介绍了微信小程序 页面跳转传参详解的相关资料,并附简单实例,和实现效果图,需要的朋友可以参考下。

标签: 客户端跳转传参